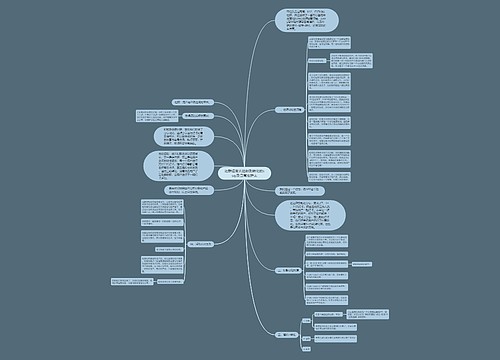
如何做好运营活动首页设计?思维导图
叹黄昏
2023-03-01

以下文章转载于人人都是产品经理 原创作者 理财佳 道乐科技一、什么是运营活动从某一具体业务目标出发,吸引某一运营群体参与,完成业务目标。
树图思维导图提供《如何做好运营活动首页设计?》在线思维导图免费制作,点击“编辑”按钮,可对《如何做好运营活动首页设计?》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:97b4ba17a6af0e09f0dcf1b2764c0104
思维导图大纲
相关思维导图模版
1113爆卡会总结会会议纪要思维导图
 U245265618
U245265618树图思维导图提供《1113爆卡会总结会会议纪要》在线思维导图免费制作,点击“编辑”按钮,可对《1113爆卡会总结会会议纪要》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:aaf6c152a765d5821e8e1787f2b3226e

第1章 化工设计基本知识思维导图
 U882667602
U882667602树图思维导图提供《第1章 化工设计基本知识》在线思维导图免费制作,点击“编辑”按钮,可对《第1章 化工设计基本知识》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:70ec0519ed26419068a32a511862aadd