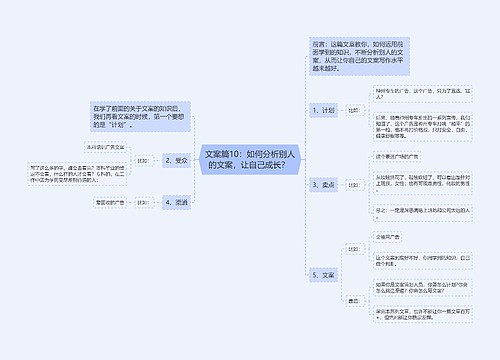
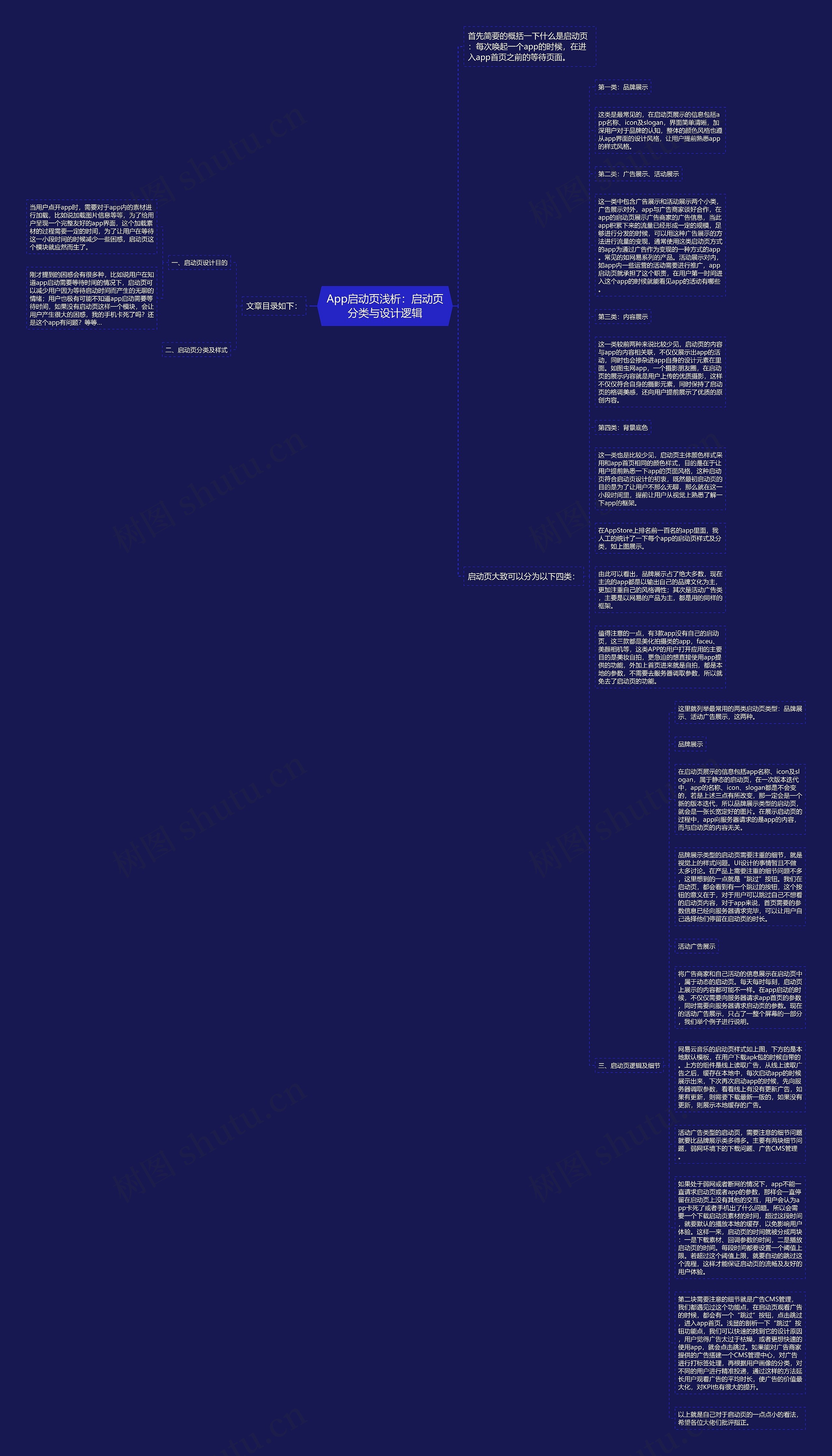
这里就列举最常用的两类启动页类型:品牌展示、活动广告展示,这两种。
在启动页展示的信息包括app名称、icon及slogan,属于静态的启动页,在一次版本迭代中,app的名称、icon、slogan都是不会变的,若是上述三点有所改变,那一定会是一个新的版本迭代,所以品牌展示类型的启动页,就会是一张长宽定好的图片。在展示启动页的过程中,app向服务器请求的是app的内容,而与启动页的内容无关。
品牌展示类型的启动页需要注重的细节,就是视觉上的样式问题。UI设计的事情暂且不做太多讨论。在产品上需要注重的细节问题不多,这里想到的一点就是“跳过”按钮。我们在启动页,都会看到有一个跳过的按钮,这个按钮的意义在于,对于用户可以跳过自己不想看的启动页内容,对于app来说,首页需要的参数信息已经向服务器请求完毕,可以让用户自己选择他们停留在启动页的时长。
将广告商家和自己活动的信息展示在启动页中,属于动态的启动页。每天每时每刻,启动页上展示的内容都可能不一样。在app启动的时候,不仅仅需要向服务器请求app首页的参数,同时需要向服务器请求启动页的参数。现在的活动广告展示,只占了一整个屏幕的一部分,我们举个例子进行说明。
网易云音乐的启动页样式如上图,下方的是本地默认模板,在用户下载apk包的时候自带的。上方的组件是线上读取广告,从线上读取广告之后,缓存在本地中,每次启动app的时候展示出来,下次再次启动app的时候,先向服务器调取参数,看看线上有没有更新广告,如果有更新,则需要下载最新一版的,如果没有更新,则展示本地缓存的广告。
活动广告类型的启动页,需要注意的细节问题就要比品牌展示类多得多。主要有两块细节问题,弱网环境下的下载问题、广告CMS管理。
如果处于弱网或者断网的情况下,app不能一直请求启动页或者app的参数,那样会一直停留在启动页上没有其他的交互,用户会认为app卡死了或者手机出了什么问题。所以会需要一个下载启动页素材的时间,超过这段时间,就要默认的播放本地的缓存,以免影响用户体验。这样一来,启动页的时间就被分成两块:一是下载素材、回调参数的时间,二是播放启动页的时间。每段时间都要设置一个阈值上限。若超过这个阈值上限,就要自动的跳过这个流程,这样才能保证启动页的流畅及友好的用户体验。
第二块需要注意的细节就是广告CMS管理,我们都遇见过这个功能点,在启动页观看广告的时候,都会有一个“跳过”按钮,点击跳过,进入app首页。浅显的剖析一下“跳过”按钮功能点,我们可以快速的找到它的设计原因,用户觉得广告太过于枯燥,或者更想快速的使用app,就会点击跳过。如果能对广告商家提供的广告搭建一个CMS管理中心,对广告进行打标签处理,再根据用户画像的分类,对不同的用户进行精准投递,通过这样的方法延长用户观看广告的平均时长,使广告的价值最大化,对KPI也有很大的提升。
以上就是自己对于启动页的一点点小的看法,希望各位大佬们批评指正。

 U682687144
U682687144
 U633687664
U633687664