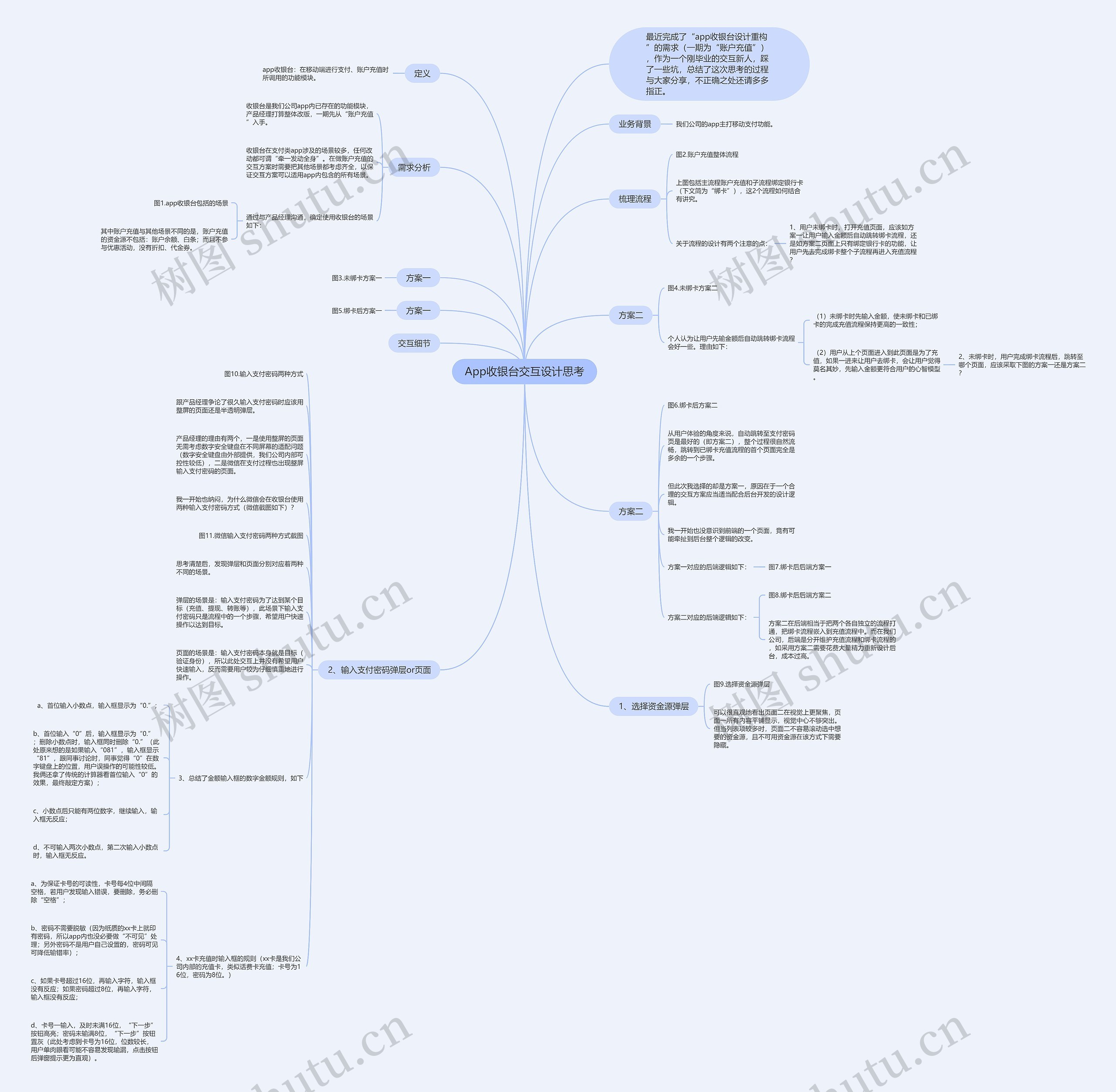
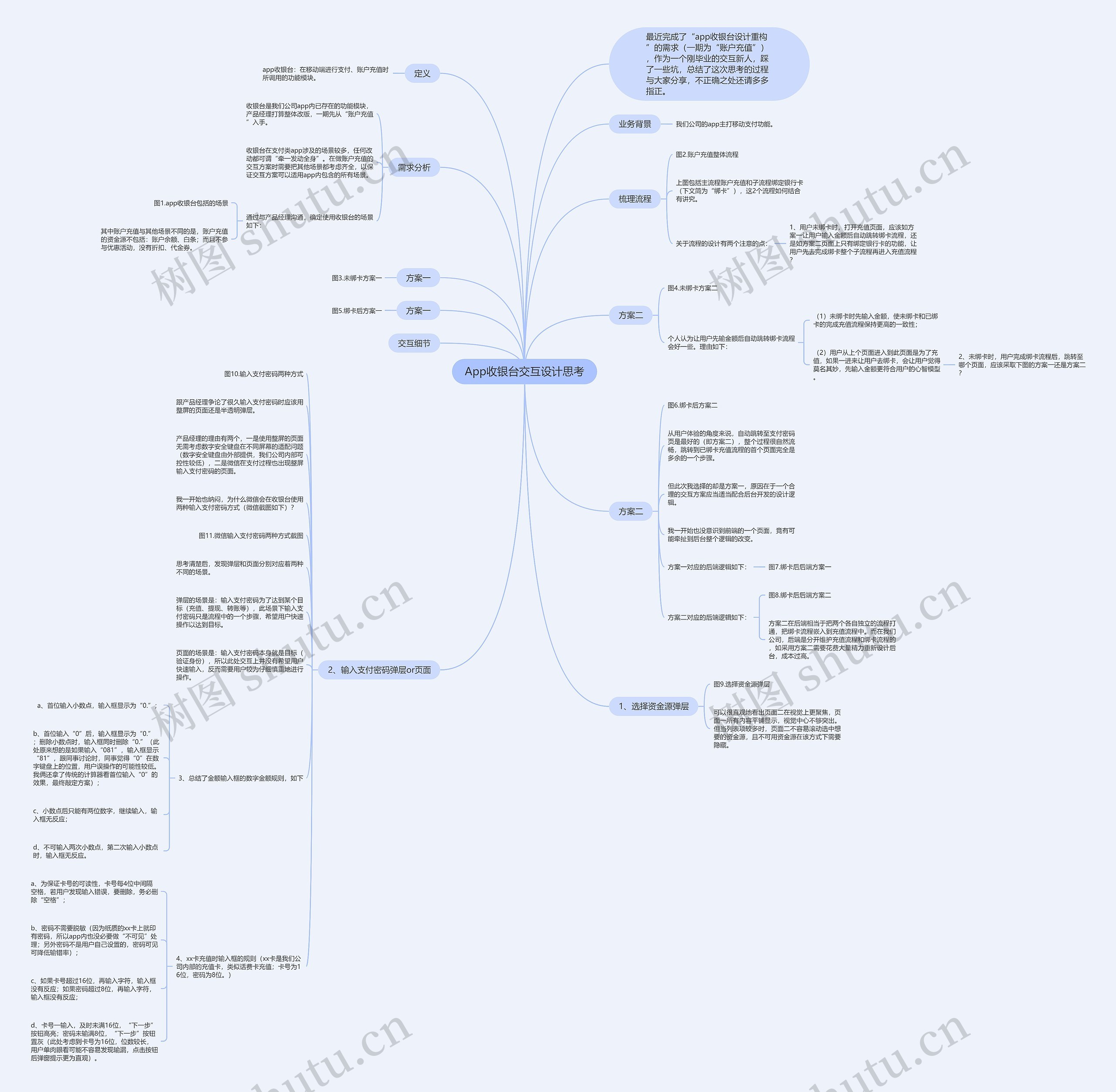
App收银台交互设计思考思维导图
感情愚钝
2023-03-02

最近完成了“app收银台设计重构”的需求(一期为“账户充值”),作为一个刚毕业的交互新人,踩了一些坑,总结了这次思考的过程与大家分享,不正确之处还请多多指正。
树图思维导图提供《App收银台交互设计思考》在线思维导图免费制作,点击“编辑”按钮,可对《App收银台交互设计思考》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:5c791762c40b909bcd0276200fe171f8

最近完成了“app收银台设计重构”的需求(一期为“账户充值”),作为一个刚毕业的交互新人,踩了一些坑,总结了这次思考的过程与大家分享,不正确之处还请多多指正。
树图思维导图提供《App收银台交互设计思考》在线思维导图免费制作,点击“编辑”按钮,可对《App收银台交互设计思考》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:5c791762c40b909bcd0276200fe171f8