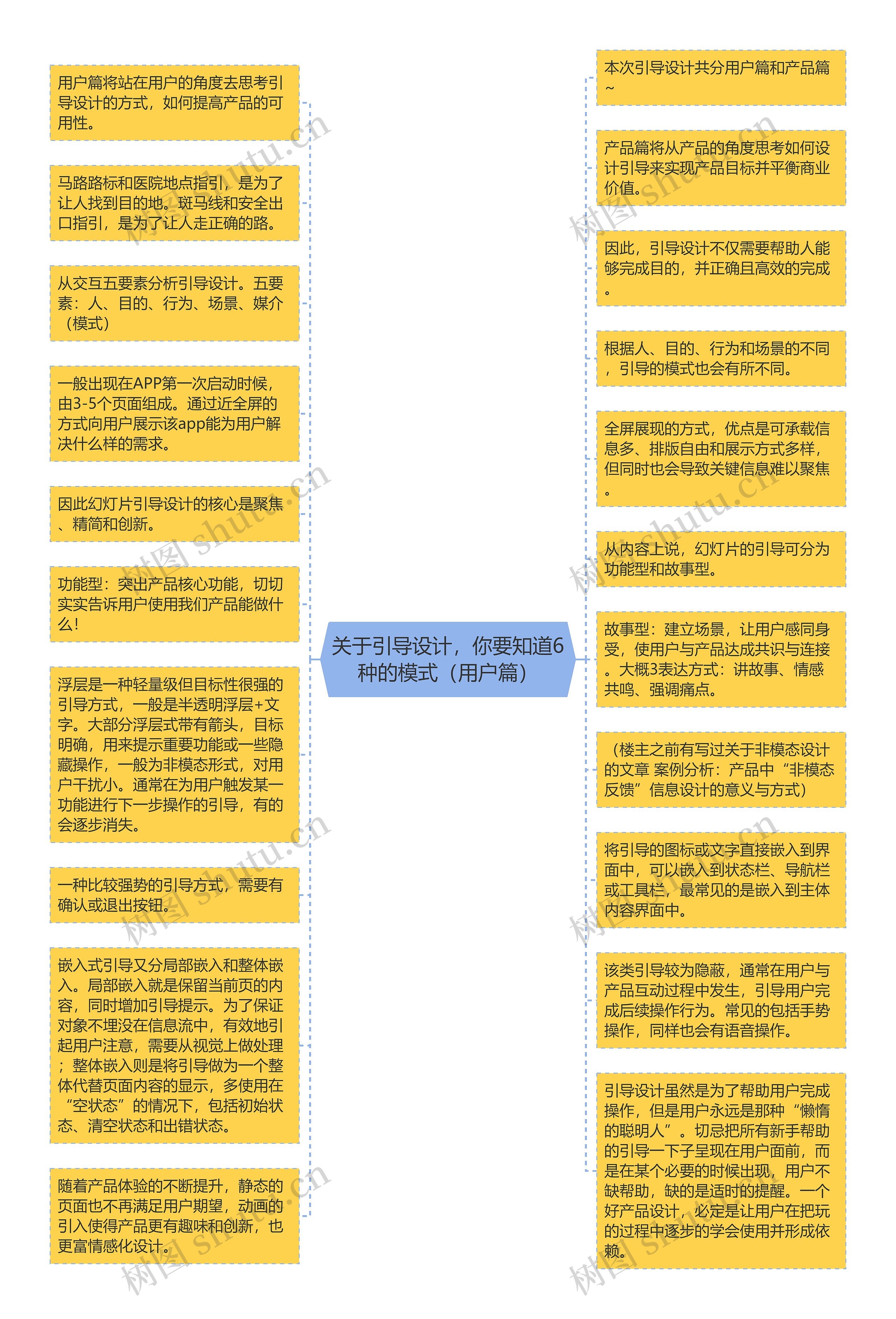
关于引导设计,你要知道6种的模式(用户篇)思维导图
南柯一梦
2023-03-02

引言本次引导设计共分用户篇和产品篇~用户篇将站在用户的角度去思考引导设计的方式,如何提高产品的可用性。产品篇将从产品的角度思考如何设计引导来实现产品目标并平衡商业价值。
树图思维导图提供《关于引导设计,你要知道6种的模式(用户篇)》在线思维导图免费制作,点击“编辑”按钮,可对《关于引导设计,你要知道6种的模式(用户篇)》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:1074873b116620f973b67e62d3c91a14
思维导图大纲
相关思维导图模版
904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查思维导图
 U633687664
U633687664树图思维导图提供《904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查》在线思维导图免费制作,点击“编辑”按钮,可对《904名中国成年人第三磨牙相关知识、态度、行为和病史的横断面调查》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:10b9a8a2dd2fb4593f8130ef16c320fc

二手书销售平台新航标思维导图
 U482683014
U482683014树图思维导图提供《二手书销售平台新航标》在线思维导图免费制作,点击“编辑”按钮,可对《二手书销售平台新航标》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:a92403b70afada50cf4fa4f56e0981c9