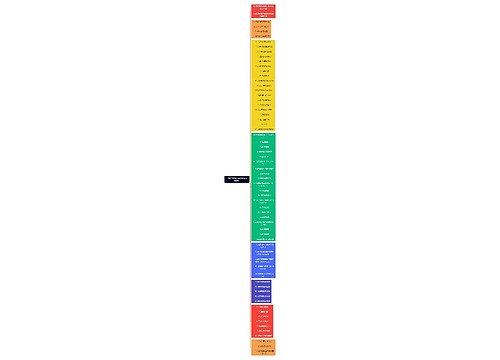
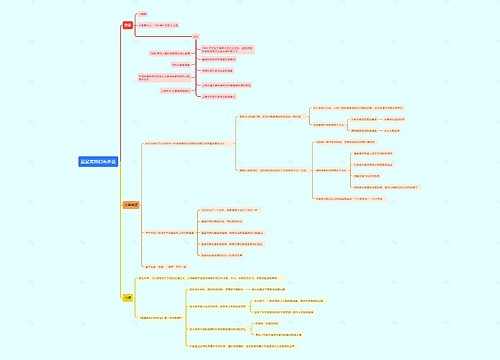
前端开发知识点总结思维导图
illusion
2022-07-27

包括了CSS和bootstrap的学习。花费了好长时间总结出来的。所有东西一目了然,希望对前端朋友有所帮助。
树图思维导图提供《前端开发知识点总结思维导图》在线思维导图免费制作,点击“编辑”按钮,可对《前端开发知识点总结思维导图》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:4ceb81e0c258f8cc4383d0b95b894e58
思维导图大纲
相关思维导图模版
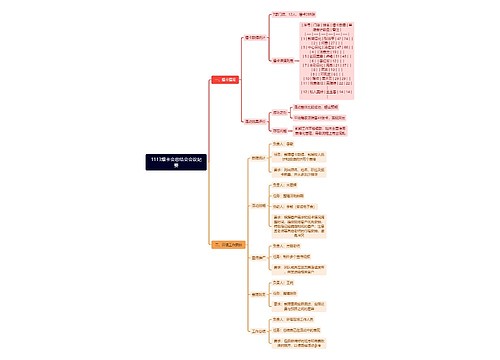
1113爆卡会总结会会议纪要思维导图
 U245265618
U245265618树图思维导图提供《1113爆卡会总结会会议纪要》在线思维导图免费制作,点击“编辑”按钮,可对《1113爆卡会总结会会议纪要》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:aaf6c152a765d5821e8e1787f2b3226e

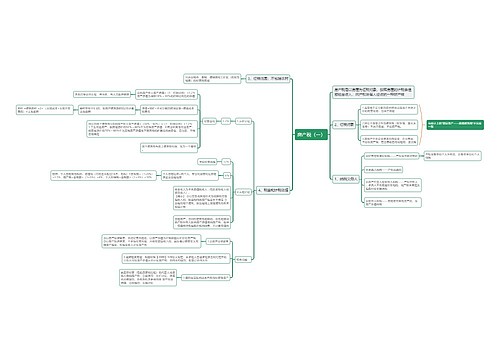
《数字教育平台开发项目策划》思维导图
 U482242448
U482242448树图思维导图提供《《数字教育平台开发项目策划》》在线思维导图免费制作,点击“编辑”按钮,可对《《数字教育平台开发项目策划》》进行在线思维导图编辑,本思维导图属于思维导图模板主题,文件编号是:d6437326e3e07ecf1e5e178ba84d0100